Diet Coda for Modern Web Development
Following the announcement (and imminent release) of Diet Coda from Panic Software this week, I’ve heard some complaints that it has been designed for a workflow that no longer exists (or shouldn’t). “Edit files directly on my server? Who does that anymore!?” Setting aside the fact that there are probably plenty of web developers who still do exactly that, those who think Diet Coda unsuited to a more sophisticated workflow are, I think, simply lacking in imagination.Diet Coda is designed to edit files on a server—not necessarily your production server. With a little setup, that server can be the same development machine you hack on all day long!
Let’s say you run with the cool kids and work on a Mac, using Git to track changes to your code and push it to GitHub when you’re ready to share the work with your team, or deploy it to production. Your Mac has all the servers you need to work remotely with Diet Coda.
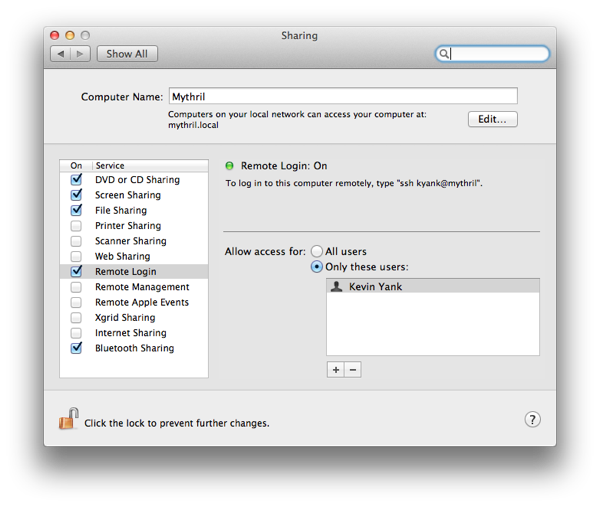
Go into the Sharing Preferences Pane and enable Remote Login for your user account.

Note (and optionally edit) the network name assigned to your Mac (mythril.local in my case). If Diet Coda is running on an iPad on the same network, you’ll be able to connect to your Mac using that name. If you’re running Diet Coda from outside your network, you may need to set up something like DynDNS and forward a port on your router to port 22 on your Mac.
Now, you can set up Diet Coda to connect to your Mac using SSH and SFTP. You can use a username and password to authenticate if you really want to, but if you’re using Git you’ve probably got an authentication key pair already set up. Copy your ~/.ssh/id_rsa.pub public key to ~/.ssh/authorized_keys, then install your private key (protected by a passphrase, of course) in Diet Coda.
Now you can edit your files remotely using an SFTP connection to your Mac, and then switch to Diet Coda’s built-in terminal prompt to connect to your Mac with SSH and work with Git at the command prompt. Mobile web development nirvana.
Something you’ll notice if you use GitHub, is that the Git client will prompt you for your encryption key’s passphrase every single time you use it. That’s because Mac OS X doesn’t add your personal key to your shell’s SSH agent when you log in remotely. Fortunately, you can set up Diet Coda to do this by running an Initial Command upon connection:
eval `ssh-agent`; ssh-add ~/.ssh/id_rsa
When this command runs, you’ll be prompted for your passphrase to unlock the key (this will unfortunately remain true until Panic adds SSH agent forwarding to Diet Coda), but from then on you’ll be able to perform your GitHub pushes and pulls without being prompted for credentials.
If connecting back to your Mac seems to you to defeat the purpose of a mobile development tool, well get creative! Set up a virtual Linux box on Amazon EC2 that you can fire up whenever you need it. (But that’s another blog post.)
If you’re such a “modern web developer” that editing files on your production server isn’t acceptable to you, then use those mad skills of yours to set up Diet Coda to work the way you want it to.
(Bonus: I’ve actually been using this approach with Panic’s dedicated terminal app, Prompt, and the Textastic code editor. The worst part of this workflow is that Textastic doesn’t let you edit files directly on the server, so you have to download every file you want to edit, then upload it again when you’re done. From this perspective, Prompt’s direct-on-server editing is actually more advanced!)